Your Website Constructor
Your Website Constructor
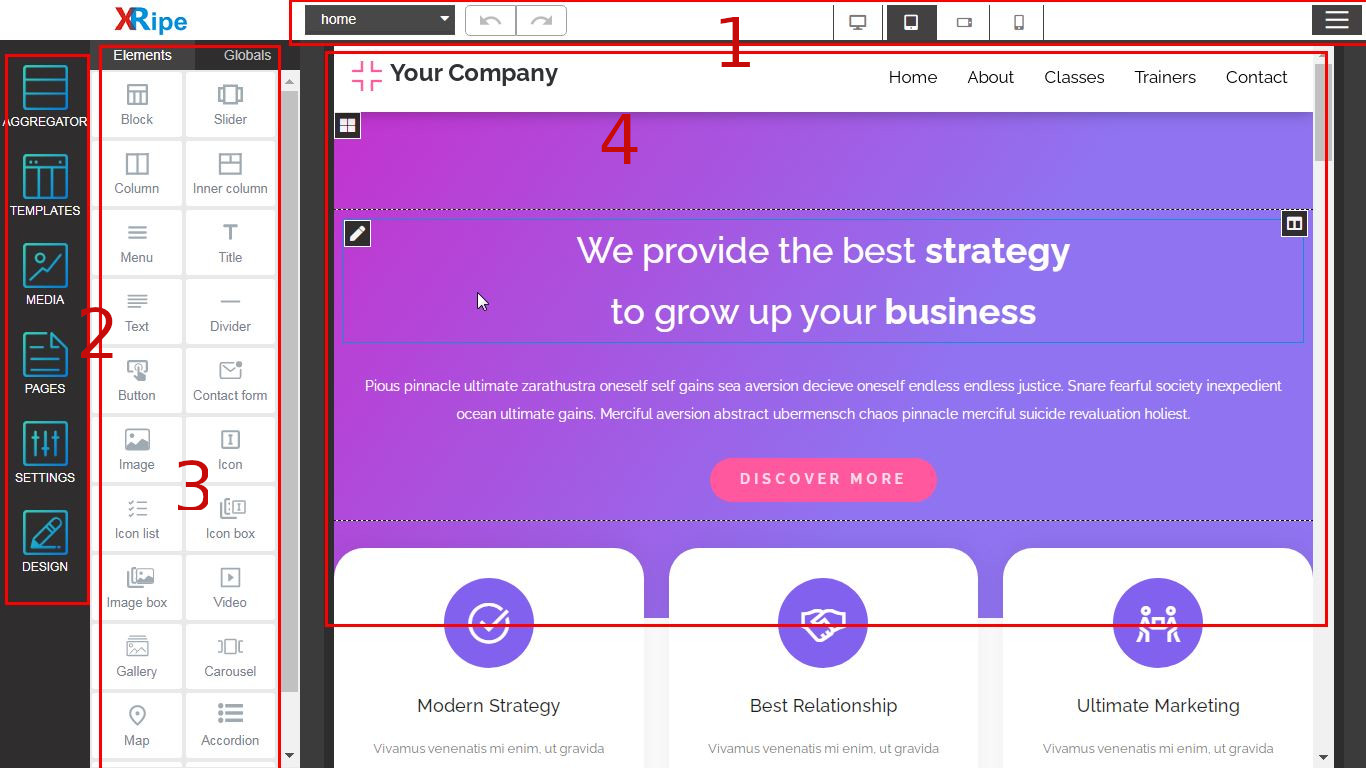
The Constructor page hosts the core elements and tools you will need to design, create, edit, save and publish your website(s). You can drag and drop many element widgets into the workspace. For example, dragging a Button Widget from the widget toolbar and dropping it into the workspace and then editing it's properties. For convenience and for the purpose of this user guide, the Constructor can be divided into 4 functional blocks. Namely:
- Top menu bar - located at the top of the page - block_1 in the picture
- Predesigned Elements Toolbox - located in the left sidebar - block_2 in the picture
- Toolbox - located in the left sidebar - block_3 in the picture
- Central Workspace - block_4 in the picture
Top Menu Bar (block_1)
|
|
| Page Navigator | Use it to navigate between pages of your website. Select from the list to load the page into the Central Workspace. |
|---|---|
| Undo/Redo Icons | The Undo and Redo features let you reverse or repeat single or multiple, but all actions must be undone or redone in the order you did or undid them – you can't skip actions. Click the left icon to Undo an action (or to go back). Click the right icon to redo/repeat previous action (or go forward). |
| Responsive View Switches | View and adjust (if necessary) website design for multiple devices. Responsive design is a website layout that responds (scales itself) automatically to an array of devices (screen sizes) and resolutions. That way, whether you're using a personal laptop, a notebook computer, or you phone, you can access the same website on all of them without losing quality |
| Save/Publish Context Menu |
By default, the menu items are not visible, they are collapsed behind the hamburger button. Click the button to display them on the screen. Publish - click once you are ready to publish your website. Save as draft - click to save changes temporarily. Close - click to exit the Constructor page and return to the Dashboard |
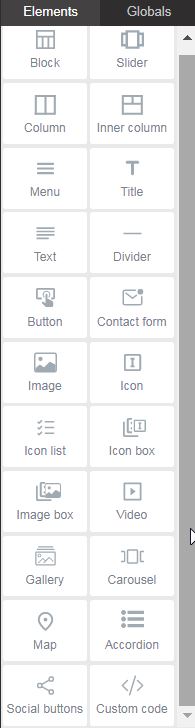
Basic Element Widgets (block_3)
top to bottom
All elements in this group can be inserted only into the Central Workplace. - Click the element's widget
- Move your mouse cursor to the central Workplace
- Decide the position on the page, where to drop the element - by moving the crossbar mouse cursor and green horizontal line up/down the page
- Drop the element - by finally clicking the Move or crossbar cursor
| Block | Invokes section element for insertion into the central Workplace. Section or block acts as container and is used to group together related elements - for example, one or more heading elements and additional elements presenting related contents such as column, text, image, etc. In fact, anything. See more details on using Block or Section widget |
|---|---|
| Slider | The |
| Column | XRipe grid system uses a series of containers, rows, and columns to layout and align content. The columns are build on the grid's flexbox architecture. Flexbox means you have options for changing individual columns and modifying groups of columns at the row level or inside a parent container. After you must have dragged-dropped the column element into the workplace. By default, column width is 100% across the page. You can choose to indicate the column width and height by editing it's dimension property. If not specified, column height will automatically adjust to the height of its content. |
| Inner Column | Holds same properties as columns. Unlike columns, which can be inserted into any part of the workspace, inner columns are designed to be inserted into a parent container. |
| Menu | Menu is used for creating context menu as well as lists menu. Menu represents an unordered list of items, each of which represents a text and link (or other command) that the user can activate. In most cases, menus are located at the top or/and the bottom of a web page. |
| Title | Title acts as heading text that can be formatted as may be necessary - consider a title at the head of a page or section of a book. Title (in respect to this user guide) should not be confused with html document's title that is shown in a browser's title bar or a page's tab. |
| Text | Can be used to define the single-line or multi-line text field on a web page. Some text elements may allow text formatting, in which case WYSWYG text editor is invoked. |
| Divider | Can be used to insert a horizontal rule or a thematic break in an HTML page to divide or visually separate document sections. |
| Button | Button is HTML element that represents a clickable button, used to submit forms or navigate to anywhere in a document. Click edit (from the context menu) to change the button attributes. Link - indicates the address (relative or absolute URL) of the page to which user is directed upon clicking the button. Text - visible text to be displayed on the button, e.g. Go, Submit, Buy Now, Order, Login, Register, Contact Us etc. |
| Contact Form | Contact Form widget holds collection of HTML and/or PHP codes, which can be used to send content of a form to your email address. After dropping the widget into your site page, open the context menu, click Edit. In the resulting window, type-in necessary information. Pay special attention to the Content >> FORM FIELDS and SETTINGS |
| Image | Provides the properties and methods used to manipulate image elements. In order words, the widget is used to embed an image in an HTML page - your website page. To insert/upload image into the image placeholder (after dropping the widget into your site page) open the context menu, click Edit. In the resulting window, click the small image placeholder. Wait for the media manager modal dialog page to load. Follow the instructions on the screen. Notes: If you have used MEDIA to upload image(s) into the image gallery earlier, then the image(s) will be displayed. You can select from the collection or upload a new image and then insert. |
| Icon | Icon is a glyph (small image) used in place of short text on a page. For example, arrow icons can be used to indicate a direction, audio & video icons can represent common ways to interact with audio and video, etc. Click Edit to open the icon properties window (Content tab), then click on the icon placeholder. Wait for the icon library modal page to load. Select necessary icon. To control the size, change the font-size and other properties of the icon, select the Style tab and make necessary edits. |
| Icon List | Handling Icon List is similar to the steps needed for Icon, except that you will be able to have the icons next to each vertical UL list item, in place of the normal bullets. |
| Icon Box | The Icon Box element allows you to style and customize with different options some cool icons and use them with (or without) a heading and a tiny bit of content. |
| Image Box | Image Box widget lets you add an image box that combines an image with a headline and text, which is often used in features sections, as an alternative to using the Icon Box widget. See more details on using Image Box widget |
| Video | Use the Video widget to easily embed videos on your website page. |
| Gallery | The |
| Carousel | Carousel widget allows you to add dynamic galleries to your pages. |
| Map | Fast way to embed Google Maps in your website. Can be useful for contact pages, display your physical address location on the map. |
| Accordion | The Accordion Widget is used to display text in a collapsed, condensed manner, letting you save space while still presenting an abundance of content. With the Accordion, visitors can scan the item titles, and choose to expand an item only if it is of interest. A similar widget is the Toggle widget, but there are two main differences between the Accordion widget and the Toggle widget. See more details on using Accordion widget |
| Social Buttons | Social Buttons - can be used to add icon links to all your social media profiles. |
| Custom Code | Using custom code widget gives you the flexibility to add code snippets anywhere in your website without editing original template files or using unnecessary plugins. For example, you can insert affiliate tracking codes, google analytics codes, write your own scripts or/and copy-paste css snippets. Possibilities are endless. See more details on using Custom code widget |