Video Widget
XRipe Website Builder Video Widget makes it fast and easy to add videos to your site. Following simple rules, you can embed video materials into your home page, landing page, or any other pages and anywhere on your website. XRipeVideo Widget supports three popular video sources. You can easily embed videos from YouTube video channel hosting , Vimeo and DailyMotion.
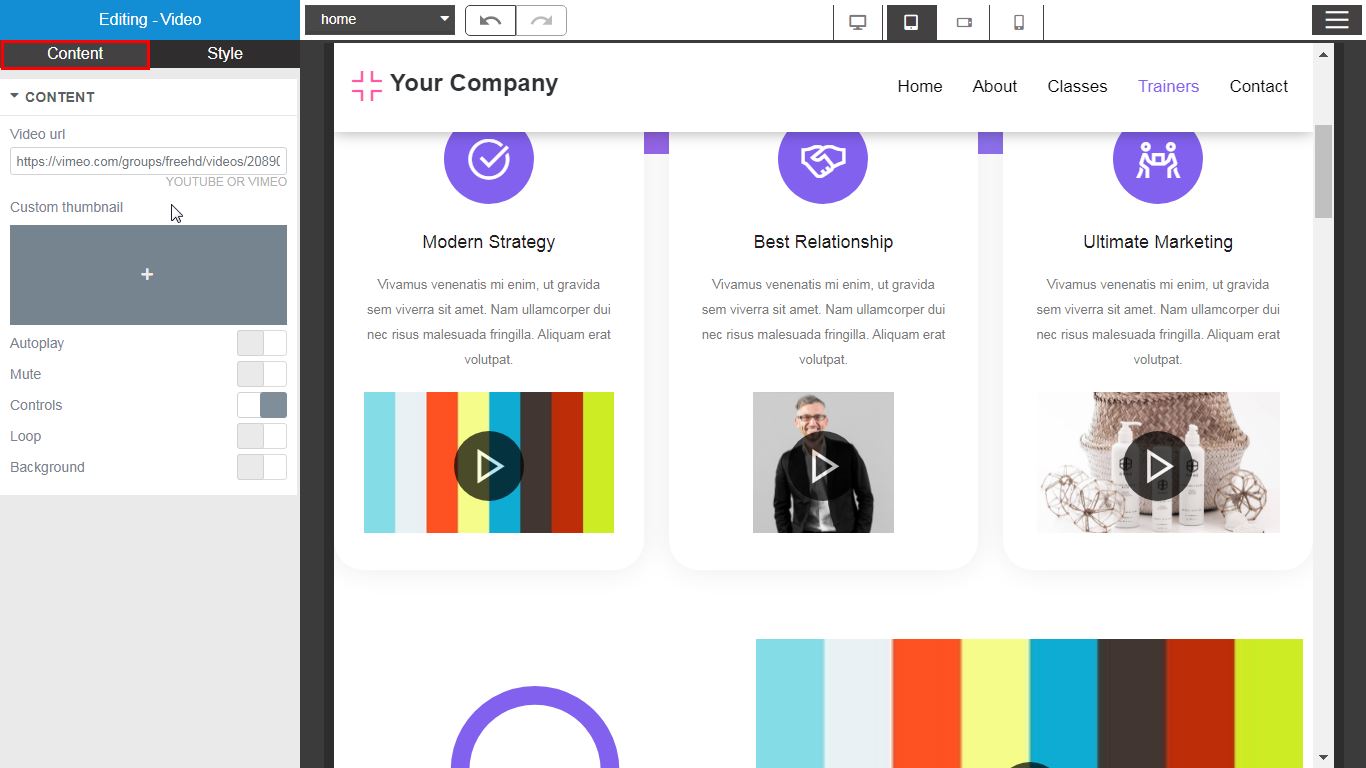
Editing Video Element Options
| Video URL | Enter the absolute URL of the video hosted on Youtube or Vimeo. |
|---|---|
| Custom Thumbnail | Custom thumbnail- a specific image, created by you, designed to attract attention to your video. This image does not have to be a still from the video itself! Thumbnails are usually the first thing viewers see when they find one of your videos, and 90% of the best-performing videos on YouTube have custom thumbnails. Adding thumbnail to your video is similar to uploading and manipulating images. See also: media manager To upload/insert thumbnail:
|
| Autoplay | Slide to YES to automatically play the video on page load. |
| Mute | Slide to YES to Mute the video. Mute enables a user to get rid of sound without having to stop the video playing. To re-enable the sound, the user presses the mute button or setting again. For example, while watching a YouTube video it may start playing an advertisement that you cannot skip but don't want to hear. |
| Controls | Show or Hide the Player Controls, such as Play/Pause, Volume, etc. Player Controls are the different elements over a video that user can interact with. |
| Notes: 1 URL - Uniform Resource Locator, colloquially termed a web address. If the address is located on same website, you should enter only the link to the page without full URL, that means the URL is relative. For example, home, contactus etc. If the address is located on an external website, meaning the URL is absolute, then you must indicate the address full URL, For example, https: //anothersite.com/home, https://anothersite.com/contactus respectively. 2 Video Autoplay is affected by Google’s Autoplay policy on Chrome browsers. |
|
| Style / DIMENSION | |
| Aspect Ratio | You change the video's aspect ratio . Possible options: 1:1, 3:2, 4:3, 16:9, 21:9, 9:16 An aspect ratio describes how wide your video is. It's the proportional relationship between a video's width and height. 1:1, 3:2, 4:3, 16:9, 21:9, 9:16 = widescreen. |
| Other styling properties | For other styling properties and explanations, please see: Styling And Formatting |