Styling And Formatting
Styling and Formatting your website document include but limited to adding a title, specifying column widths, setting font sizes, colors, and alignment.
These operations repeat across most widgets' properties, hence the need to give brief descriptions and their importance in a separate article. XRipe Website Builder supports global/default settings, including headings and link styles to be used in the web pages for every type of device to deliver the best user interface. Nevertheless, you have the option of customizing the default settings to march your preferences.
Unless otherwise indicated, for convenience, most widget elements' properties have been classified into two main category: Content and Style.
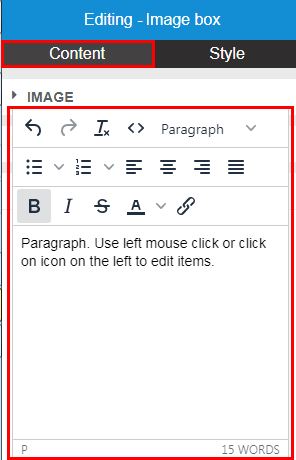
Content
Rich Text Editor
| Rich Text Editor is lightweight WYSIWYG HTML Editor that enables rich text editing capabilities for your web pages. The rich text editor is a simple text editor that you use to format the text. It provides commonly used functions, such as formatting text, inserting links etc. WYSIWYG - What You See Is What You Get. The real power of Rich Text Editor is that without the knowledge of HTML, it allows you to edit and format content entered in the box without using HTML tags. However, by clicking on the Source code icon from the toolbar, you can use HTML tags, if needed and you have basic knowledge of the coding language. Most notable features of Rich Text Editor are:
|
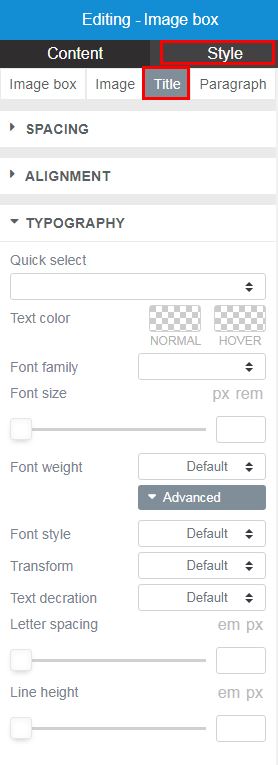
Style
TYPOGRAPHY
| Typography is a feature for styling and formatting the text content. It is used to create customized Headings, Inline Subheadings ( and other inline elements), Lists, Text and Paragraph font color, font type and alignment, aligning objects, adding more design-oriented font styles and much more. Quick select - enables you to select and use one of the pre-configured options for the following typography properties of the text: Color >> Font Family >> Font Size >> Font Weight. Once selected, the corresponding styling input boxes will be auto-filled with the values . You can also manually and individually indicate these values without using Quick select. Color - color of the element. Color Hover - color of the element when user moves his/her mouse over the element. Font Family - a prioritized list of one or more font family names and/or generic family names for the text or element. Font Size sets the size of the text in pixels(px) or rem (em) . Notes: 1. Setting the text size with pixels gives you full control over the text size. If you use pixels, you can still use the zoom tool to resize the entire page. 2. To allow users to resize the text (in the browser menu), you may use em instead of pixels. 3. The default text size in browsers is 16px. So, the default size of 1em is 16px. 4. If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em). 5. You should not use font size adjustments to make paragraphs look like headings, or headings look like paragraphs. Font Weight - defines the thinness or thickness of a font. The ranges are 100 to 900. Normal font is 400. 700 is bold. So 900 would be an "extra bold" and a 100 would be an "extra light". Font Style - determines if a font should be styled with a normal, italic, or oblique face from its font-family. Transformation - specifies how to capitalize an element's text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. Text Decoration - sets the appearance of decorative lines on text.
Letter Spacing - sets the horizontal spacing behavior between text characters. Positive values of letter-spacing causes characters to spread farther apart, while negative values of letter-spacing bring characters closer together. Line Height - sets the height of a line box. It's commonly used to set the distance between lines of text |
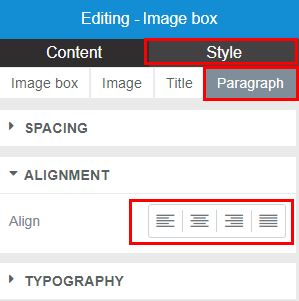
ALIGNMENT
| To Align is to set position of text or element left, center, right or justified. Left-aligned - text that is aligned with a left edge. Right-aligned - text that is aligned with a right edge. Centered - text that is centered between two edges. |
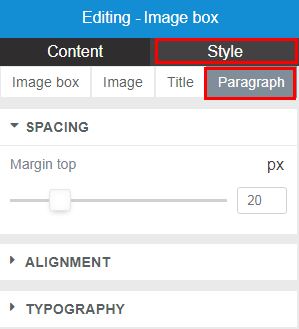
SPACING
| Inner spacing is also known as padding, and is the space inside element/object's container borders. When you adjust the outer spacing and inner spacing of a element/object, you change its placement and appearance. Margin top - drag the slider button left or right to indicate the margin area (in pixels) of an element/object. Inner spacing - drag the slider button left or right to set the Inner Spacing (in pixels). Horizontal Inner spacing- same as left and right margins. Vertical Inner spacing- same as top and bottom margins. |
LINK or URL
| URL - Uniform Resource Locator, colloquially termed a web address. Url or Link address is where user is being forwarded to upon clicking the link. Relative URL - if the address is located on same website, you should enter only the link to the page without full URL, that means the URL is relative. For example, home.php, contact.php etc. Absolute URL - if the address is located on an external website, meaning the URL is absolute, then you must indicate the address full URL, For example, https: //anothersite.com/home.php, https://anothersite.com/contact.php respectively. |
VIEWPORT VISIBILITY
| Viewport Visibility determines behavior (responsiveness) of the element/object across devices - large, medium, small, extra small screens. Indicate how you want the element/object to adapt its state to various devices : Hide or Show |
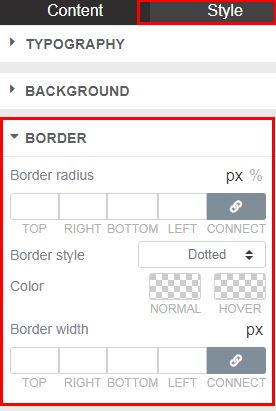
BORDER
| Border - the border shorthand CSS property sets an element's border. It sets the values of border-width, border-style, and border-color. Border radius - the border radius property rounds the corners of an element's outer border edge. Border style - the line style for all four sides of an element's border - Default, None, Solid, Dotted or Dashed. For Solid, Dotted or Dashed options, the following additional options are invoked for possible editing:
|
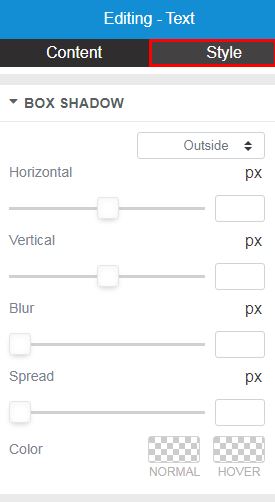
BOX SHADOW
| Box shadow - the box shadow property adds shadow effects around an element's frame. Possible values - Default, None, Outside, Inside. Horizontal - offset of the shadow, positive means the shadow will be on the right of the box, a negative offset will put the shadow on the left of the box. Vertical - offset of the shadow, a negative one means the box-shadow will be above the box, a positive one means the shadow will be below the box. Blur - radius of the shadow, if set to 0 the shadow will be sharp, the higher the number, the more blurred it will be, and the further out the shadow will extend. For instance a shadow with 5px of horizontal offset that also has a 5px blur radius will be 10px of total shadow. Spread - radius of the shadow, positive values increase the size of the shadow, negative values decrease the size. Default is 0 (the shadow is same size as blur). Color - set the color of the box shadow. If the color value is omitted, box shadows are drawn in the foreground color (text color). But be aware, older WebKit browsers (pre Chrome 20 and Safari 6) ignore the rule when color is omitted. |
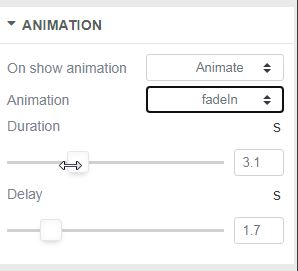
ANIMATION
| An Animation lets an element gradually change from one style to another. Animation is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, and animation-play-state. On show animation - select animation option for the element once loaded and shown to the user: Default, None or Animate. Animation - select type of animation. Effective only if On show animation has been set to Animate Duration - set the length of time (in seconds) that an animation takes to complete one cycle. Effective only if On show animation has been set to Animate Delay - set delay (in seconds) for the start of an animation. Effective only if On show animation has been set to Animate |