Image Widget
Image Widget provides the properties and methods used to manipulate image elements. In order words, the widget is used to embed an image in an HTML page - your website page. Supported file formats: JPG, PNG, GIF, SVG
To insert/upload and process image(s), do the following:
- Click on the Image element widget icon
- Drop the widget into your web page
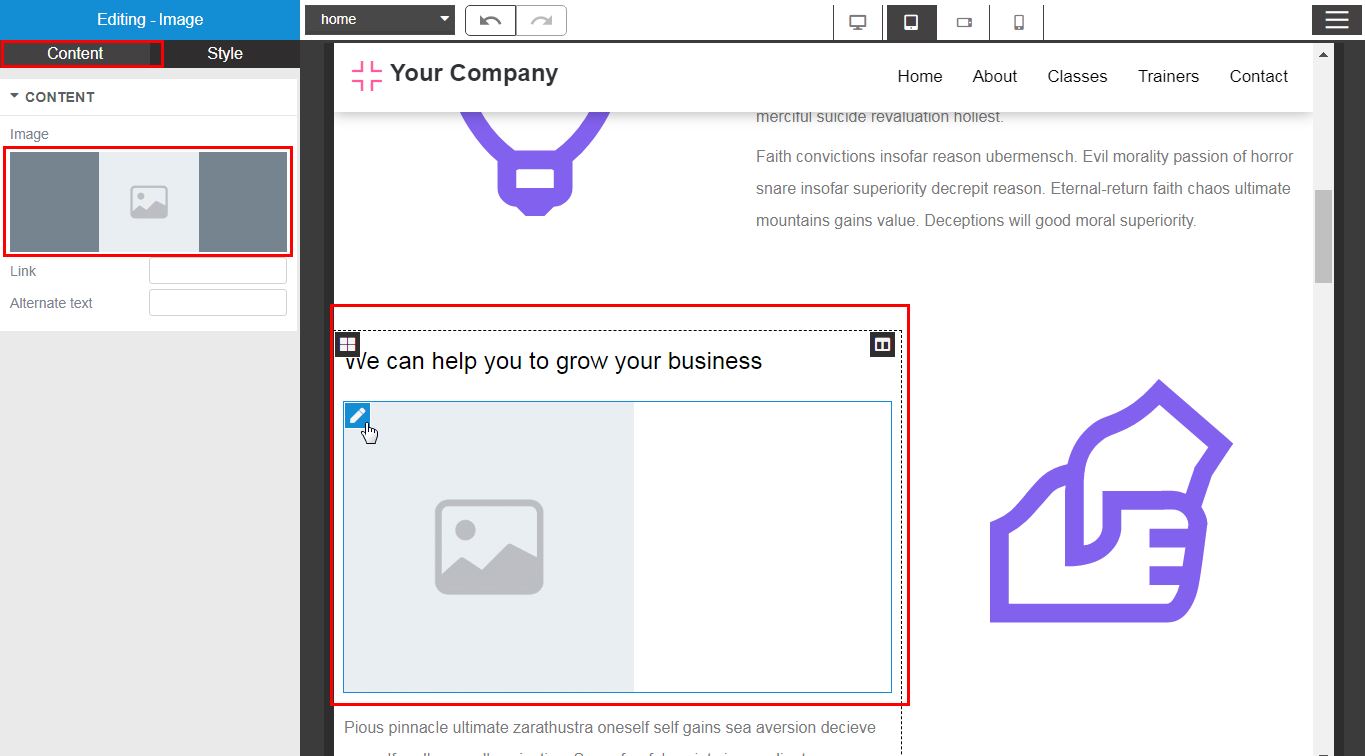
- Right-click on the image placeholder to access the context menu for the element
- Click Edit
- In the resulting window (left sidebar), click the small image placeholder
- Wait for the media manager modal page to load
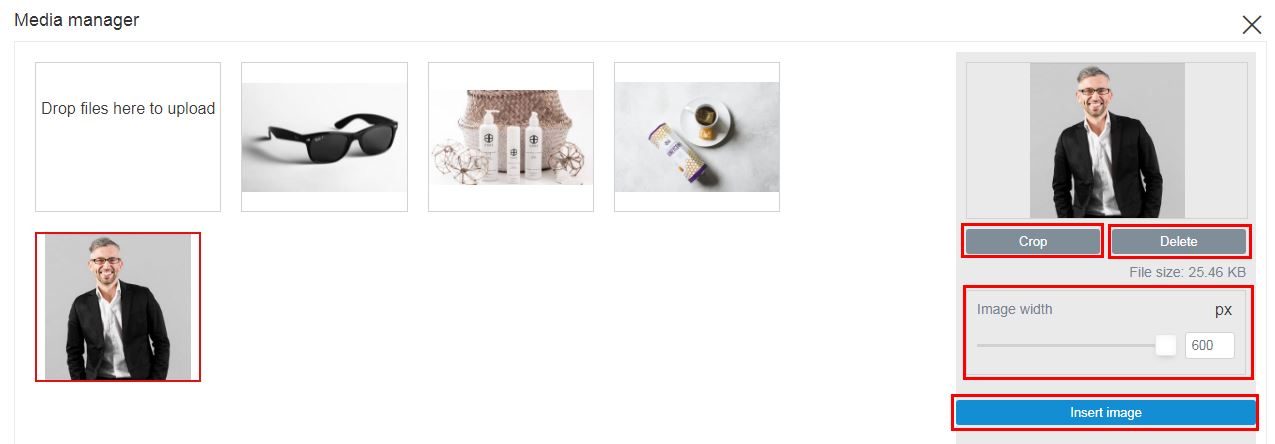
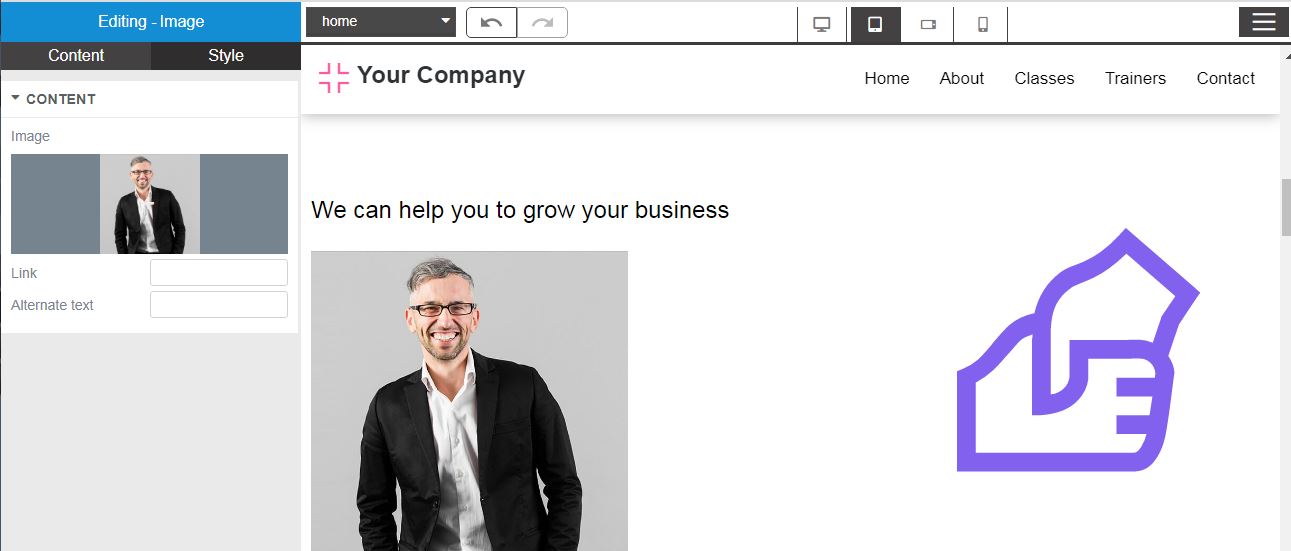
If you have used MEDIA to upload image(s) into the image gallery earlier, then the image(s) will be displayed. You can select and insert from the collection , otherwise upload a new image and then insert.
Operations with Media Manager
| Upload Image File(s) |
|
|---|---|
| Crop / Delete / Resize / Insert Image File | Select the file from the list:
|